Use the Acquia CMS Headless Beta to Improve Headless Applications

As a developer, building a partially or fully headless Drupal site can feel like a daunting task. There are always more questions than answers when getting started. Like with any new site build, determining the build path in the beginning is crucial to ensure your site is scalable. Acquia offers a site starter kit called Acquia CMS, which is a pre-packaged version of Drupal and an enterprise content management system.
To improve headless applications and make API management and site building easier for front-end developers using Acquia CMS, Bounteous collaborated with Acquia to co-develop a Headless Dashboard module for Acquia CMS. This module is currently in beta but will be able to get you up and running via Next.js with a Headless site with relative ease. Let’s take a look!
Acquia CMS Headless Users
In Acquia CMS Headless, there are two general types of users:
Content Managers
Whom the CMS is built for, manage the structured content that gets served to third party consumers such as node.js websites, front-end apps, IoT integration (e.g. smart displays) and native mobile applications.
Developers
Who build those third party consuming applications. They need to use the CMS to:
- Setup consumer identity, permissions and access
- Setup data models for consumption
- Access API documentation based upon the defined data model of the CMS.
These developers are commonly working with javascript/typescript frameworks such as React, Next, Vue and Svelt and do not need to be PHP or Drupal developers (the technology Acquia CMS is built on).
Accessing the Headless Dashboard
The headless dashboard can be found as a drop-down from the Tour menu item in the admin menu navigation.
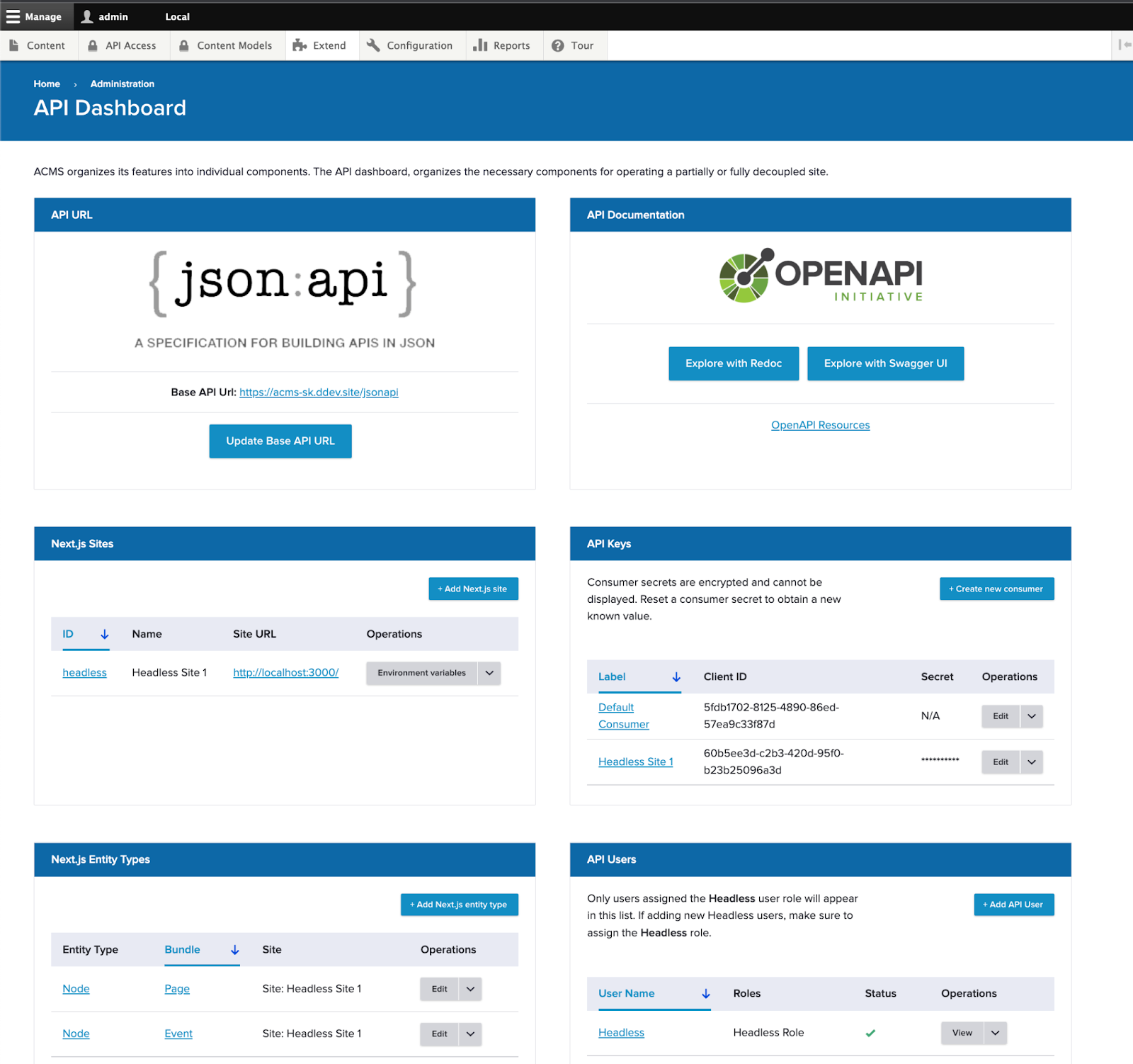
Headless Dashboard Overview
API Endpoint and Documentation
At the top of the dashboard, you’ll see access to the default endpoint: json:api. json:api is a standardized format for communication over APIs. There is wide support for json:api across many languages including drupal-jsonapi-params: A library for building query parameters when connecting with Drupal CMS’s JSON:API.
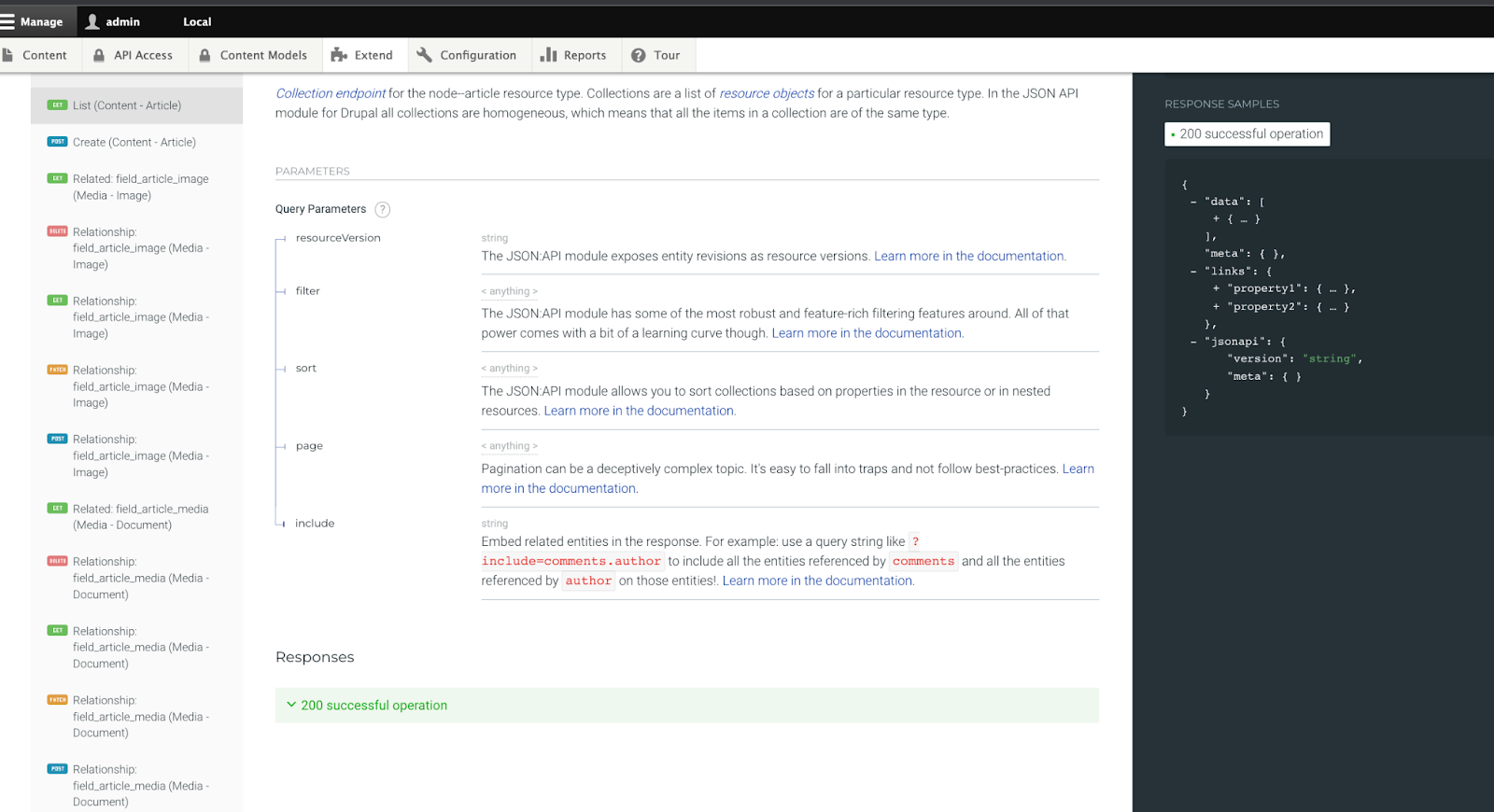
All of Acquia CMS’s data model can be accessed through the json:api endpoint and you can access the documentation for that endpoint through https://www.openapis.org/: a standard for API documentation. It comes in with two UIs: Redoc and Swagger UI.
Viewing the article content type from the default content model in Acquia CMS through the Redoc API endpoint documentation inside the CMS.
API Access
With Acquia CMS users and roles, you can customize how consumers authenticate with your API (using API keys) and what parts of the API they can access (using users and roles).
By default, Acquia CMS is setup for OAuth authentication using OAuth consumers. From the API Keys panel in the headless dashboard, you can create new consumers and determine which users and roles a consumer should represent.
| Note: In Acquia CMS, permissions are granted to roles. Roles are granted to users and a user is associated with an OAuth consumer. Whatever permission that user has will then be permitted to the consumer also. |
Any user assigned the Headless Role, they will also be listed here in the dashboard under API Users. This way it is quick to see all the users that represent your API consuming third party applications.
Next.js sites
Out-of-the-box, Acquia CMS comes ready to integrate with Next.js for Drupal: a library for native integration between Next.js and Drupal over the json:api endpoint. Acquia CMS also has a next.js starter kit here (see tutorial).
Knowing about your Next.js sites helps:
- Know how to route site preview* for a given content type to the right next.js site
- Provide the required environment variables for the next-drupal application.
- Handle content invalidation at the Next.js application when updates occur in the CMS (experimental feature).
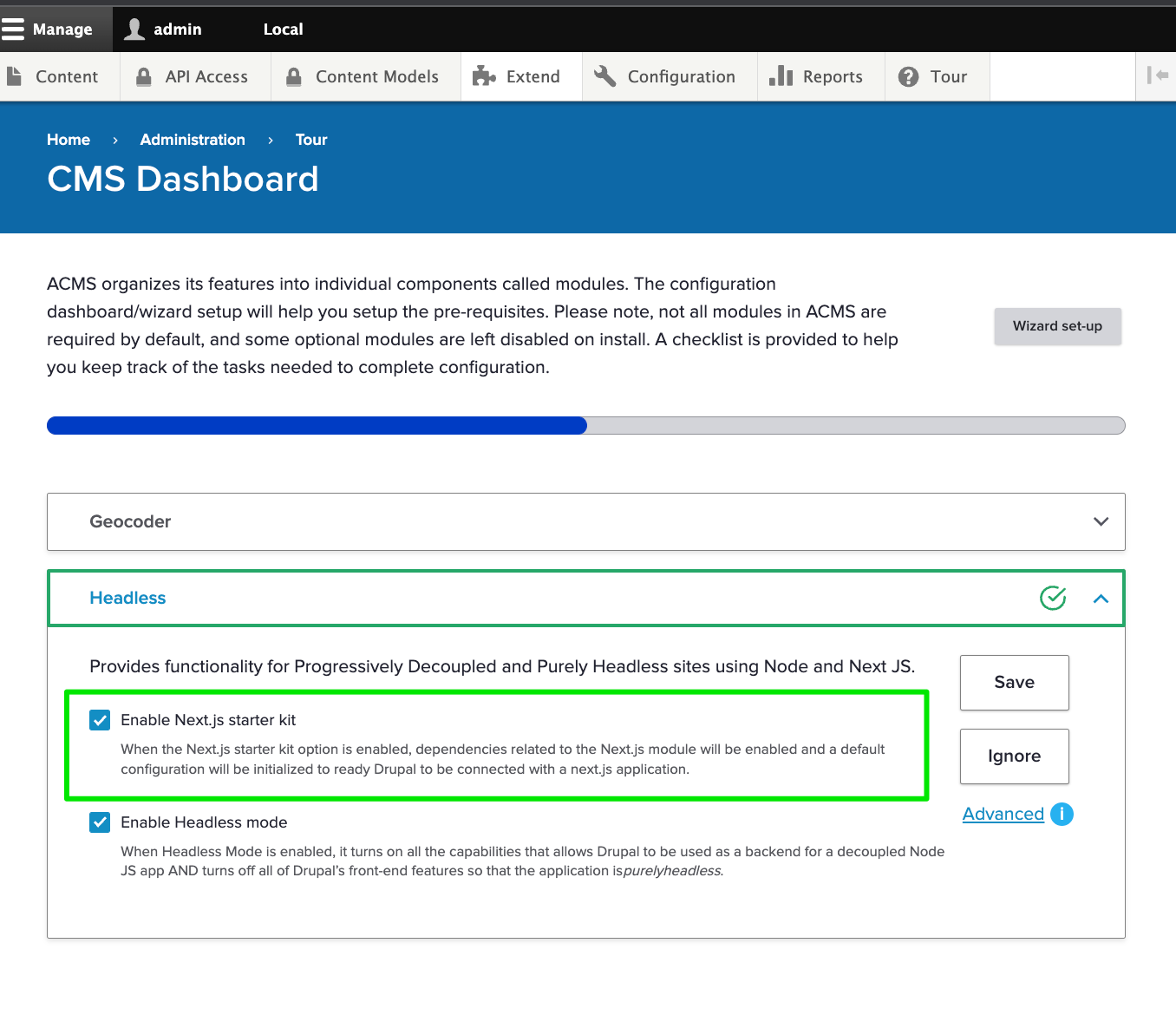
If you’re interested in using Next.js, check the Next.js starter kit check box in the Acquia CMS Tour setup. This will precreate the Next.js site, user, roles and configuration ready to integrate with your next.js application.
| * Next.js site preview is not fully available in the Acquia CMS Headless beta release. For it to work, you must have “headless mode” disabled so that node pages will be rendered by the CMS. |
Get Started with Acquia CMS Headless
If you’re a developer building with Acquia’s headless CMS, the headless API dashboard makes working with Acquia CMS easier than ever. Try it out now!
Visit dev.acquia.com for more information.